WEB

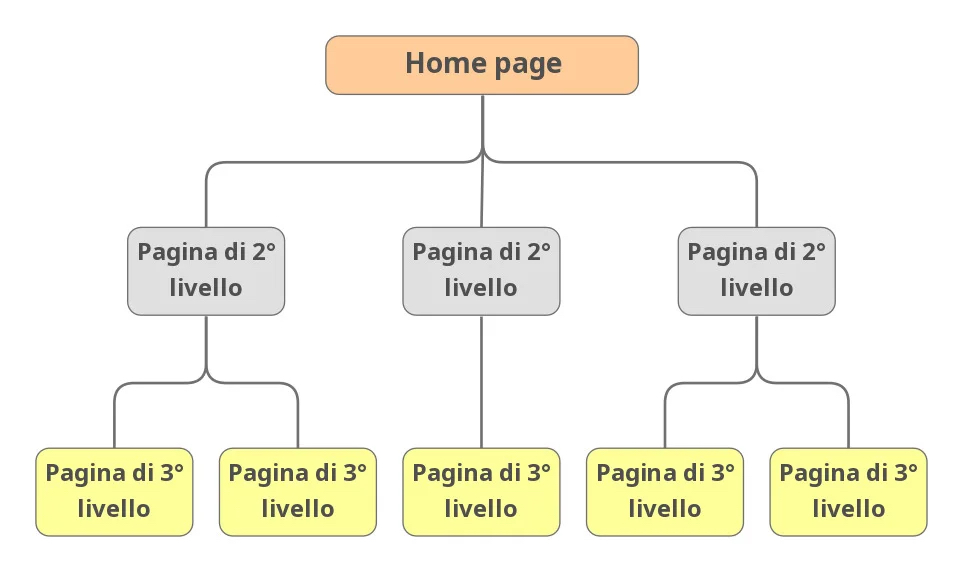
esempio di struttura ad albero
Browser
il browser è un programma che consente di accedere al web e “spostarsi” (o navigare, per l’appunto) tra le varie risorse disponibili online. Disponibile solitamente sotto forma di programmi o app gratuiti, i browser sono progettati per convertire stringhe di codice (scritto, solitamente, in linguaggio HTML) in elementi testuali o multimediali e “organizzandoli” all’interno delle cosiddette pagine web.
Pagina web
Le pagine web sono ciò che si vede all’interno della finestra del browser che utilizzate. Possono essere pensate come le pagine di un magazine, composte da testi, immagini, video, diagrammi e altri elementi multimediali supportati dal proprio browser e dalle estensioni e plugin che si utilizzano. A differenza delle pagine di una rivista cartacea, però, le pagine web sono caratterizzate dalla presenza di uno o più link, collegamenti che permettono all’utente di scoprire altri contenuti (solitamente, ma non obbligatoriamente, riferiti allo stesso tema) presenti in altre pagine web.
Indirizzo IP
Ogni dispositivo presente su Internet, sia esso un PC, un web server, un elettrodomestico IoT o una telecamera smart, è identificabile univocamente grazie a una particolare stringa numerica chiamata Indirizzo IP. Composto da quattro terzetti di numeri (questa, per lo meno, la sua forma con il protocollo IPv4, mentre con il protocollo IPv6 assume conformazione differente e più complessa), l’indirizzo IP consente dunque di identificare in maniera certa un device in Rete e rende possibile richiamare ogni risorsa, documento o file ospitato sul device in questione,
RESPONSIVE
Un sito responsive è un sito web in grado di adattarsi graficamente in maniera automatica a qualsiasi dispositivo su cui viene visualizzato (dai pc ai tablet, passando per smartphone e web tv).
CMS
In informatica un content management system, in acronimo CMS, è uno strumento software, installato su un server web, il cui compito è facilitare la gestione dei contenuti di siti web, svincolando il webmaster da conoscenze tecniche specifiche di programmazione Web.
USABILITA’ DI UN SITO WEB
L’usabilità misura il grado di facilità e soddisfazione con cui gli utenti si relazionano con l’interfaccia di un sito o app, che risulteranno quindi tanto più usabili, quanto più le analisi alla base della progettazione si avvicinano alle aspettative del soggetto che interagisce con il sistema.
DOMINIO
Il dominio è il nome del sito web, è l’indirizzo che dobbiamo digitare per raggiungere un sito web
W3C
Il World Wide Web Consortium, anche conosciuto come W3C, è un’organizzazione non governativa internazionale che ha come scopo quello di favorire lo sviluppo di tutte le potenzialità del World Wide Web e diffondere la cultura dell’accessibilità della Rete.
Il dominio è il nome del sito web, è l’indirizzo che dobbiamo digitare per raggiungere un sito web
URL
Uniform Resource Locator, la URL è l’indirizzo “in chiaro” delle risorse web che si vorrebbero visitare. A differenza degli indirizzi IP, possono essere scritti in maniera “intellegibile”, utilizzando tutti i caratteri dell’alfabeto e tutti i numeri che si vogliono. Grazie alla URL, potrete “localizzare” specifiche pagine web e in generale ogni risorsa online (documenti multimediali, immagini digitali, ecc.), e visualizzarle grazie a un qualunque browser.
HTML
Più che un vero e proprio linguaggio di programmazione, lo HTML (acronimo di HyperText Markup Language, letteralmente “Linguaggio a marcatori per ipertesti”) fornisce al browser una serie di istruzioni (denominate “tag”) utili per visualizzare in maniera chiara e fruibile i testi e gli elementi grafici che compongono una pagina web.
HTTP / HTTPS
Acronimi, rispettivamente, di Hypertext Transfer Protocol e Hypertext Transfer Protocol Secure, HTTP e HTTPS sono i protocolli di comunicazione utilizzati nell’ambito del World Wide Web per garantire lo scambio di dati tra client (il browser) e il server web contattato. Il protocollo si occupa di “negoziare” le varie fasi di contatto tra le due parti e assicura che la comunicazione avvenga in maniera corretta e senza che dei pacchetti dati siano persi lungo il tragitto. Lo HTTPS, inoltre, garantisce un livello di sicurezza superiore, crittografando la connessione tra client e server, evitando che un hacker possa intercettare le informazioni trasmesse via Internet.
USER EXPERIENCE
La User Experience, la cui traduzione in italiano è esperienza utente e che in passato era chiamata Web Usability (usabilità), può essere definita come la facilità e la soddisfazione con cui una persona utilizza un sistema interattivo, il touchpoint.
ACCESSIBILITA’
Per accessibilità si intende la capacità dei sistemi informatici di erogare servizi e fornire informazioni fruibili, senza discriminazioni, anche da parte di coloro che a causa di disabilità necessitano di tecnologie assistive o configurazioni particolari.
HOSTING
E’ lo spazio fisico (Mbyte) che si noleggia su un server per ospitare un sito web
SEO
Con il termine SEO s’intendono tutte le azioni che si fanno in un sito web per l’ottimizzazione per i motori di ricerca. Si intendono tutte quelle attività volte a migliorare la scansione, l’indicizzazione ed il posizionamento di un’informazione o contenuto presente in una pagina web. Ad esempio utilizzo delle parole chiave o altri elementi in modo che i motori di ricerca trovino facilmente i contenuti all’interno del nostro sito.
SERVER
è un computer molto grande il cui compito è quello di ; condividere, ; elaborare, ; gestire e ; archiviare i dati creati, utilizzati. Nel server vengono inseriti i diversi siti web
Per approfondimenti termini :
https://www.fastweb.it/fastweb-plus/digital-magazine/glossario-termini-internet/

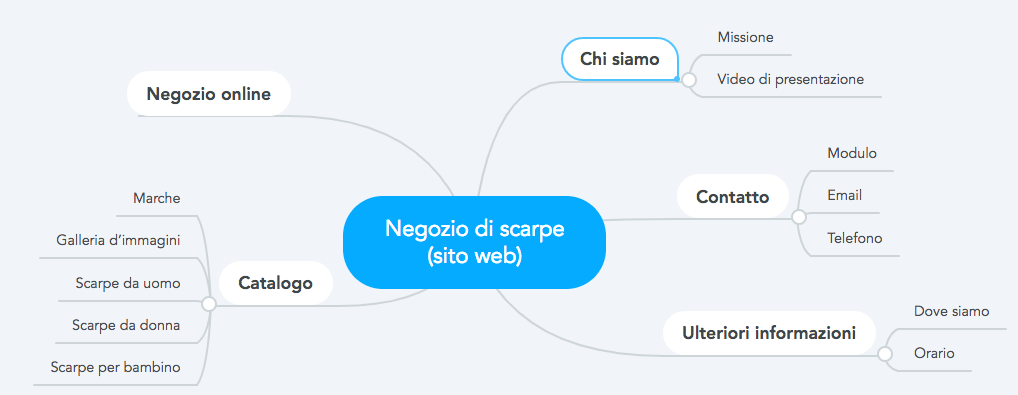
altro esempio di costruzione dell’albero di un sito web

esempio di presentazione home page e pagina web
ESERCIZIO 1
Costruisci la struttura ad albero del sito che vorresti realizzare.
-prima crea i bozzetti su carta, poi passa alla rappresentazione in digitale.
ESERCIZIO 2
Costruisci il layout della tua home page
-puoi utilizzare illustrator o photoshop, crea il layout generale e poi esporta i singoli elementi che useremo per costruire con figma il nostro prototipo
Evoluzione del web
WEB 1.0
Nel primo stadio internet attua un’interconnessione degli utenti basata sulle reti di comunicazione; sviluppa siti, portali e piattaforme di servizi web nei quali gli utenti possono solo navigare, sfogliare il catalogo virtuale dei prodotti, approfondendo le loro caratteristiche, e acquistare dai siti web delle aziende. Con il web 1.0 viene limitata la possibilità d’interazione tra l’azienda e i propri clienti, quindi gli unici punti di contatto sono costituiti dai mezzi classici: mailing, fax, telefono e pubblicità. Si determina così un flusso comunicativo di tipo unidirezionale che, partendo dall’alto verso il basso, mira al mercato di riferimento, senza esplorare né condividere i suoi desideri e le sue proposte.
WEB 2.0
Il secondo stadio invece è caratterizzato dal web 2.0, inteso come l’insieme di tutte quelle applicazioni online che permettono uno spiccato livello d’interazione tra il sito web e l’utente, in cui strumenti come social network, blog, tag e podcast offrono la possibilità di approfondire il rapporto azienda-cliente e di sviluppare un flusso di comunicazione partecipativo tra gli utenti in rete.
Il web 2.0 poggia quindi su tre pilastri: interazione, condivisione e partecipazione. L’interazione offre a ciascun individuo la possibilità di usufruire, in tempo reale, dei contenuti che più lo interessano e di condividerli con gli altri utenti della rete. In questo modo la comunicazione diventa partecipativa, perché chiunque può dare il suo contributo nella diffusione dei contenuti presenti su internet, che diventano così accessibili a tutti.
La moltiplicazione di nuovi strumenti informatici denominati social media, tra cui palmari e smartphone, consentono di ottenere l’interconnessione on-line e sono in grado di veicolare nuovi contenuti specifici, riuscendo a superare il limite (temporale e spaziale) dei servizi basati sui canali tradizionali. Inoltre l’odierna condivisione si basa sulla semplicità di utilizzo dei social network (Facebook, MySpace, LinkedIn, ecc..), sulla possibilità di restare sempre in contatto, condividendo opinioni ed esperienze di consumo e non. Appare qui fondamentale il fenomeno della convergenza digitale.